„ A legjobb hibaüzenet az, amelyik soha nem jelenik meg. “
Thomas Fuchs
Teljes mértékben egyetértünk. Azonban vitathatatlan, hogy a felhasználói interakciók végül hibákhoz vezethetnek. Még ha az interfész tervezésekor célunk is akadálymentes, gördülékeny felhasználói folyamat létrehozása, hibák akkor is előfordulhatnak.
A hibaüzenetek egyszerű megoldásnak tűnhetnek ebben az esetben, de óvatosnak kell lennünk, mikor és hogyan használjuk őket, különösen milyen formátumban. A hibaüzenetek alapvető részét képezik a felhasználói élménynek.
A legrosszabb hibaüzenet az, amelyik nem létezik. A felhasználói folyamat megállítása magyarázat nélkül frusztrációt okozhat, és az oldal elhagyásához vezethet.
A jó hibaüzenetek ezzel szemben növelhetik a felhasználói folyamat sebességét. A hibaüzenetek megfelelő időben történő megjelenítése a megfelelő szövegformátummal segíthet a felhasználóknak visszatérni a helyes útra.
Mikor beszélünk hibákról?
A hibák két oldalról érkezhetnek: a rendszertől vagy a felhasználótól. Hibának nevezzük, amikor a felhasználó elakad a folyamatban.
A rendszer nem tudja végrehajtani a várható műveletet.
A rendszer nem érti meg a felhasználó bemenetét.
A felhasználó nincs tisztában a folyamattal.
„A bevett bölcsesség szerint a jó hibaüzenetek udvariasak, pontosak és konstruktívak. A web néhány új irányelvet hoz: Tegye a hibaüzeneteket jól láthatóvá, csökkentse a probléma megoldásához szükséges munkát, és oktassa a felhasználókat útközben.“
Jakob Nielsen
Mi a megfelelő formátum a hibaüzenethez?
A hibaüzenetek modal párbeszédablakok, helyben megjelenő üzenetek, értesítések vagy ballonok formájában jelenhetnek meg.
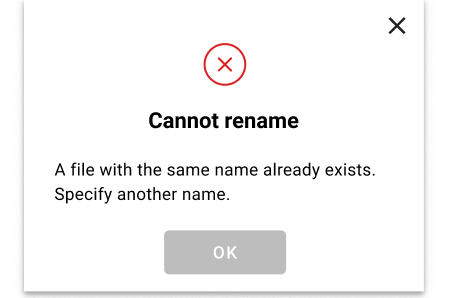
Használjon modal párbeszédablakokat, ha meg akarja akadályozni a felhasználókat az alatta lévő tartalommal való interakcióban. Ez a tökéletes megoldás, ha a felhasználói folyamatot meg kell szakítani. A modal ablakok nagy előnye, hogy biztosan felkelti a felhasználó figyelmét. De először gondolja át, és tegye fel magának a kérdést: Szükséges-e megszakítani a felhasználói folyamatot? Ha igen, akkor használja a modal ablakokat.
Forrás: thisisdone.com
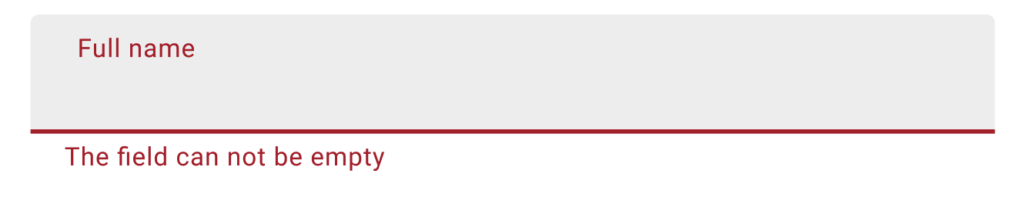
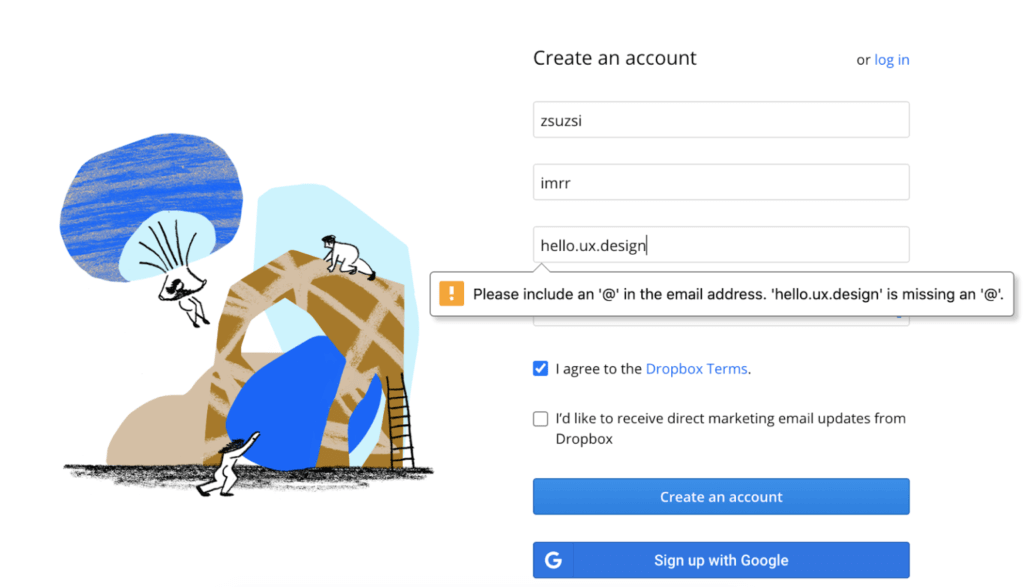
Helyben megjelenő üzeneteket akkor használjon, ha egy bemeneti mező nincs megfelelően kitöltve vagy üresen marad. Ilyen esetekben mutassa azonnal az üzenetet a mező mellett, miután a felhasználó elhagyta azt. Ez tudatja a felhasználókkal, hogy ki kell javítaniuk a hibát, mielőtt tovább léphetnek. A helyben megjelenő üzenetek alternatívái a ballonok.
Forrás: thisisdone.com
Forrás: dropbox.com
Értesítéseket leginkább akkor használjunk, ha egy interakció nem sikeres. Ezeket a képernyő jól látható részén helyezzük el. Vizsgáljuk meg, hogy a felhasználótól szükséges-e valamilyen művelet, és hogy meg akarjuk-e állítani őket a folyamatban. A helyzettől függően különböző típusú értesítéseket használhatunk.
Forrás: thisisdone.com
Mi az eredményes hibaüzenet és készítsünk egyet?
An efficient error message not only notifie
Egy hatékony hibaüzenet nemcsak értesíti a felhasználókat a problémáról és annak okáról, hanem megmutatja a következő lépést a megoldás érdekében.
Íme néhány alapvető szabály, amelyeket követni kell a hibaüzenetek készítésekor:
- Mindig kommunikálja, mi történik.
- Az üzenet mindig legyen lényegre törő. Kerülje a regényírást.
- Mindig mutassa meg a probléma megoldásának módját.
- Az üzenetet a megfelelő időben és helyen mutassa meg.
- Használjon piros színt a hibaüzenetekhez vagy a hibás mezőkhöz, de ne csak a színezésre támaszkodjon.
- Használja a megfelelő hangnemet, és ne feledje, hogy a szöveg is a design része.
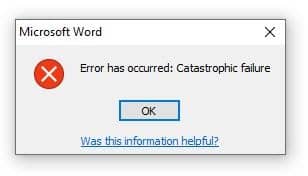
Source: answers.microsoft.com
This is a bad example for an error message
A tervezési folyamat során ajánlott számolni a szokásos hibákkal:
- 404 – Nem található
- 401 – Jogosulatlan
- 500 – Belső szerver hiba
Ezeken az oldalakon fontos felhívni a felhasználó figyelmét arra, hogy mi történik, és hogyan tudnak navigálni az oldal létező részeire. Ezeket az oldalakat humorral is fűszerezhetjük.
Itt van pár 404 oldal, amiket a kreatív csapatunk készítettek:
- http://ivsz.hu/404
- https://pestextfestival.hu/404
- https://cordiahomes.com/404
- https://wagnersolar.hu/404
- https://makersredbox.com/404
- https://exactsolutions.hu/404
- https://drsk.hu/404
- https://www.linguarum.de/404
- https://awenrg.com/404
- https://balaton-part.hu/404
- https://www.bombi.hu/404
- https://helloparks.com/404
- https://digitalismegoldasok.hu/404
- https://roadmovie.hu/404
Hibamegelőzés
Even if we discussed how to create effective error messages, our aim with usability is to avoid them. Error prevention is one of the 10 usability heuristics proposed by Jakob Nielsen. Many errors can be avoided through empathic design.
Some Examples:
- Még ha meg is beszéltük, hogyan lehet hatékony hibaüzeneteket létrehozni, célunk a használhatósággal az, hogy elkerüljük azokat. A hibamegelőzés Jakob Nielsen tíz használhatósági irányelvének egyike. Sok hiba elkerülhető empatikus tervezéssel.
Néhány példa:
- Ha jelszókövetelményeket vár el a regisztrációkor, állítsa be a követelményeket. Adjon valós idejű visszajelzést arról, hogy a beírt jelszó megfelel-e a korlátozásoknak.
- Egy dátumválasztóban letilthatók a már elmúlt dátumok.
- Az oldal elsődleges gombja letiltható, amíg minden kötelező mező ki nem van töltve.
- Használjon súgószöveget a bemeneti mezőkben, hogy a felhasználók tudják, milyen karaktereket lehet beírni, milyen formátumban.
- Az egyik legjobb példa a hibamegelőzésre a Google AutoComplete. A helyesírási hibák gyakoriak, és az azonnali korrekciók a javaslatokban sokat segítenek elkerülni ezeket.
Forrás: google.com
Checklista a hibaüzenet tervezésekor
1. Legyen udvarias. Olyan hangnemben legyen megírva, ami nem ijeszti el a felhasználót.
2. Legyen lényegretörő. Csak a szükséges információkat tartalmazza.
3. Megfelelő elhelyezés. Hozzá illő formátum és hely, a láthatóság és relevancia érdekében.
4. Ne a felhasználó legyen hibáztatva.
5. Emberien nyelv használata. Ne szerepeljen benne hibakód vagy rövidítés.
6. Röviden és pontosan legyen megfogalmazva! Rövid és konstruktív megfogalmazás, tanácsadás a hiba javításához.
7. Legyen látható. Piros szín az üzenethez, jelek használata is javasolt, hogy a fogyatékkal élő felhasználók is láthassák az üzenetet.
8. Ne álljon az üzenet csak nagybetűkből. Ezáltal nehezen olvasható lesz.
9. Legyen útmutató. Megoldási lehetőséget adjon az üzenet a hiba kijavítására, amennyiben ez lehetséges.
További blogbejegyzések

Felhasználók és élmények
UX-tervezőink a legnagyobb technológiai vállalatok szakértőitől inspirálódtak a Geekle 2 napos online előadássorozatán. [...]