More than half of the year has already passed, but many websites still seem stuck in the past. Poorly structured elements, outdated fonts, links to defunct social media pages – these are just some of the most visible issues. Here are five signs that a website is in much need of an update.
Static User Experience
Perhaps the easiest issue to fix: enhance the user experience with micro-interactions, providing feedback to the visitor and bringing digital products to life.
Virtually any interaction on the site (form submissions, video starts, or even just clicking a link) can be made more engaging and entertaining by maintaining continuous connection with the user through micro-animations. These not only ensure smooth navigation but also serve as excellent indicators that the site isn’t frozen.
Lack of Mobile View
Statistics show that even in our country, the proportion of people using their phones instead of computers for online reservations, viewing restaurant menus, or booking appointments is higher. It’s crucial for all businesses to ensure their websites function well on mobile devices to avoid a competitive disadvantage by not optimizing for various screen sizes.
Source: Unsplash, Lance Reis
Instagram is a good example of how this type of interoperability should work both ways: a mobile-optimized application continually improved its desktop version, thereby attracting a new user segment. Google’s complex, page-ranking algorithm primarily categorizes based on mobile view, making responsiveness important for search engine optimization as well.
Need to Change an Image? Better Call a Developer!
Smaller changes on the site (replacing texts or images, adding a new blog post, or updating a product description) should be manageable by a colleague with basic computer skills. If every modification requires a developer’s help, it might be worth reconsidering the site’s overhaul, rebuilding it around an easy-to-use content management system (CMS).
What is Scrollytelling?
A blend of scrolling and storytelling, where one becomes part of an interactive brand story, product presentation, or investigative report while scrolling. As attention spans become more fragmented, long, static content becomes harder to digest. Therefore, if such content is on your site, it’s worth using scrollytelling to present it, as we did on our page showcasing our operations.
Slow Page Load Times
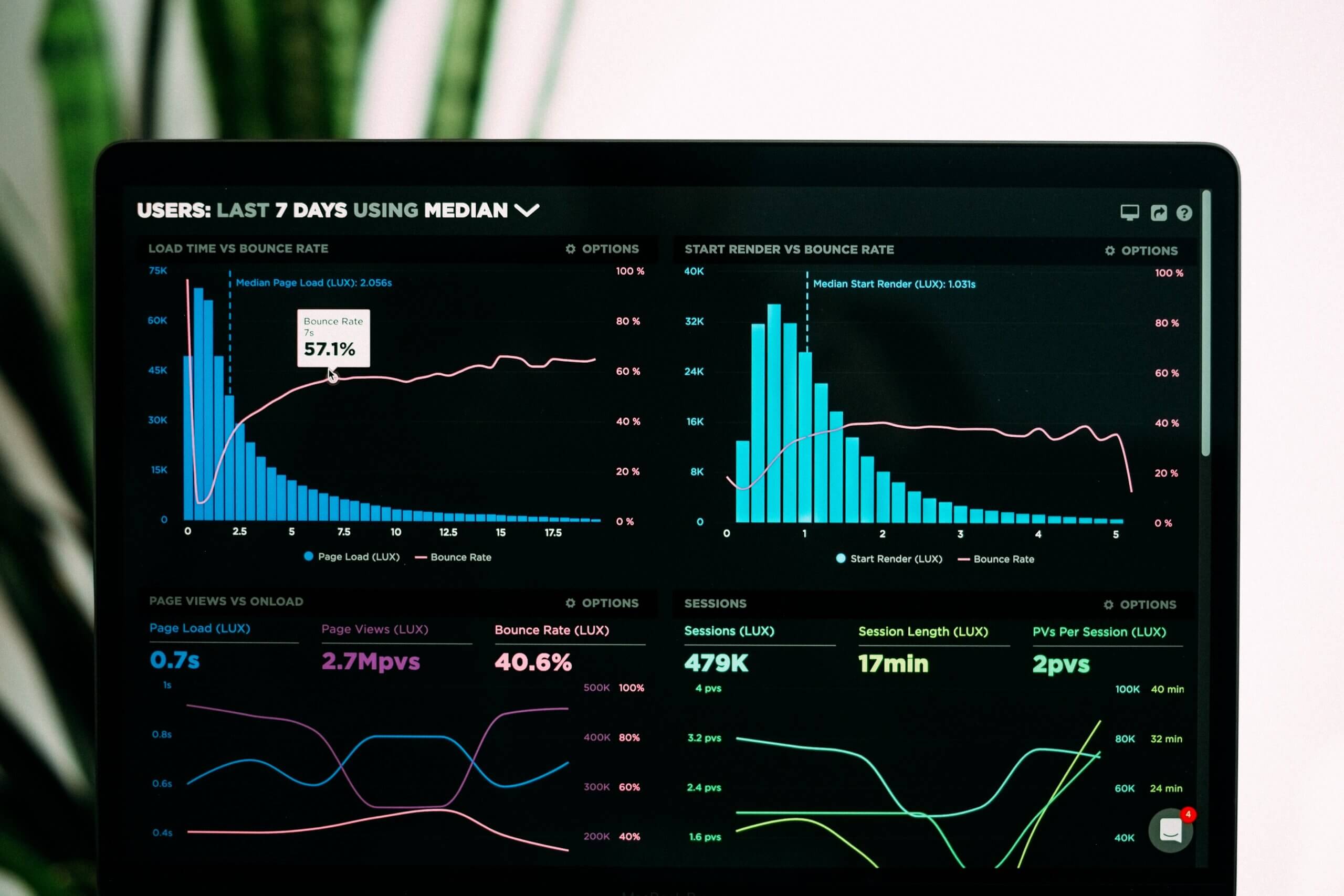
Page load speed cannot be emphasized enough, yet many underestimate its importance. Statistics show that half of potential visitors leave a site if it doesn’t load within three seconds, and Google’s content ranking also suffers for such slow pages.
Source: Unsplash, Luke Chesser
The saddest part is that many website operators don’t even realize how slow their site is because it loads instantly from their cache. It’s worth measuring our site’s load speed with Google’s dedicated tool to see how it performs.
More posts

What Does a Web Designer Do?
Everything You Need to Know About the Web Design Profession A web designer is a creative professional who combines technological skills with design expertise. Their primary role is to design and[...]