
Digitális felületek tervezése minden esetben egy rendkívül fontos lépéssel kezdődik: a célközönség igényeinek felmérésével. Erre azért is van szükség, mert más-más csoportok különböző eszközöket részesítenek előnyben: ez pedig a felhasználói felület szerkezetének alapjait, sőt, funkcionalitását is befolyásolhatja.
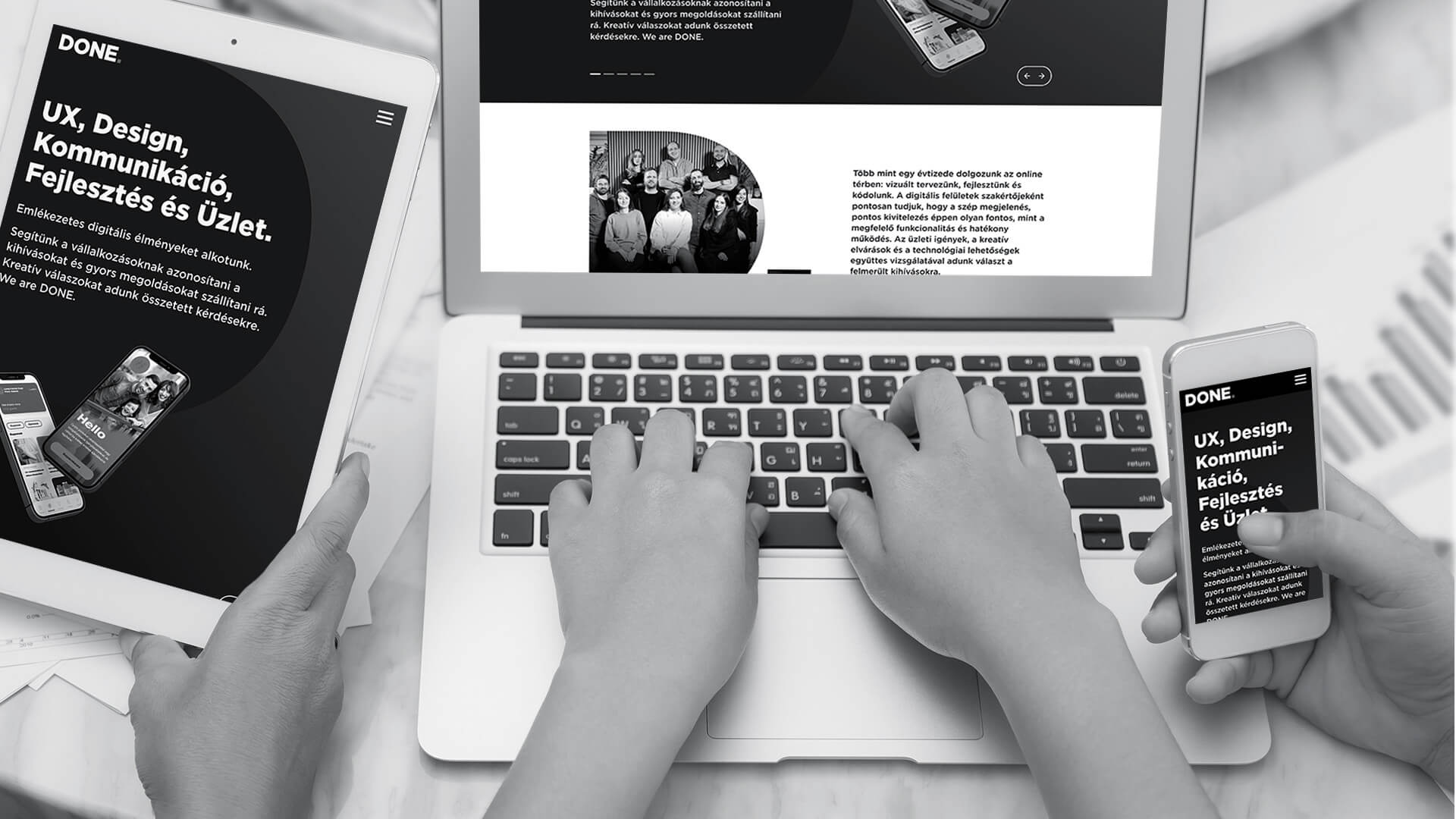
Klasszikus desktop felületet elsősorban információgyűjtés, kutatás, kényelmesebb dinamikájú böngészés vagy játék céljából használunk. Komplexebb, hosszabb, nehezebb feladatokat végzünk rajta. Legtöbben több panelt is megnyitunk a multitasking jegyében: ezt a desktop képernyőjének jelentősebb méretű látótere is lehetővé teszi.
forrás: unsplash.com
A desktop eszközök hátránya, hogy méretükből adódóan nehezebben mozdíthatók, így nem tudnak folyamatos jelenlétet és kapcsolatot biztosítani a felhasználó számára. Ebből kifolyólag azokat az appokat és online felületeket, melyeket a felhasználó a kényelmes, otthoni vagy irodai környezetből kiszakítva is magával vinne, több eszközön keresztüli szinkronizálásra érdemes tervezni.
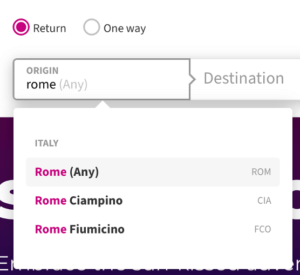
A mobilhasználók böngészési magatartása jelentősen különbözik: törekszenek a kívánt információk minél gyorsabb megszerzésére, minél kevesebb fölösleges kitérővel. A végső cél jóval inkább fókuszba kerül, mint például PC-n. Sokan munkaeszközként is használják okostelefonjukat, ezért utazás vagy séta közben is használják. Emiatt azonban nincs lehetőség a megszakítás nélküli képernyőfigyelésre. A megosztott figyelem ezért olyan megoldásokat kíván, ahol csak a leglényegesebb információkat emeljük ki, a lehető legkényelmesebb hozzáféréssel, az elemek és funkciók logikus priorizálása mellett. A tervezés során egyszerű, egyenes interakciókkal segíthetjük a felhasználót ebben. Ehhez nagymértékben hozzájárul az automatizáció is, mind a predikatív szövegek használata, mind a földrajzi helyzet meghatározása során; emellett összecsukható tartalmakat, menüket és widgeteket is beépíthetünk a görgetés minimalizálásának érdekében.
forrás: wizzair.com
A mobil felületeknél érdemes az eszköz és az operációs rendszer funkcióit is figyelembe venni, és összekötni az adott felülettel (pl. telefonhívás indítása, számok mentése névjegyként, e-mail írása, kamera használata). A mobileszköz-használat hátrányai között említhetők például a push üzenetek, amelyek zavarhatják a felhasználót a böngészésben, illetve a mobiladat-használat: ez megnehezítheti a data-heavy tartalmak betöltését. Ezért törekedni kell a nagyméretű file-ok csökkentésére, esetleg teljes elhagyására.
Képernyőméret, navigáció, layout
Ahogy korábban említettük, az egyik szembetűnő különbség a platformok között a képernyő mérete és az ebből adódó elrendezés. Desktopon a szélesebb látótér és a fekvő elrendezés intenzívebb szemmozgást igényel, ezért itt nem szerencsés a szöveges tartalmat széltől szélig kifuttatni. A több üres tér szellősebb, könnyebben átlátható, rendezett designra ad lehetőséget, több funkciónak és tartalomnak marad hely. A bőven rendelkezésre álló hely azonban nem felhívás arra, hogy minden egyes pixelt kihasználjunk. A navigációban egyensúlyt kell találnunk, hogy a felhasználó ne vesszen el egy túlzsúfolt oldalon vagy a „végtelen görgetésben”. Szem előtt kell tartanunk, hogy az interakciók egy külső eszközzel: egérrel vagy touchpaddel történnek. Ez kevésbé természetes, mint az ujjunkkal végzett interakció, ezért is érdemes kényelmesebbé tenni a navigálást.
Mobilon ezzel szemben limitált tér áll rendelkezésre: mind megjelenítés, mind interakciók terén. Itt főként álló formátumú megjelenítést használunk, de az eszköz elforgatásával fekvő elrendezést is biztosíthatunk, például videók megtekintéséhez vagy játékokhoz. Mivel ugyanaz a tartalom egy weboldalnál kisebb helyre tömörül, a tartalom hossza megnövekedhet. Ezért a designnak itt is törekednie kell a kényelmesebb olvashatóságra, és a hosszú görgetések elkerülésére, például összecsukható funkciókkal. Mobileszközökön a navigációs eszköz az ujjunk, leginkább a hüvelyk. Ezzel az ujjunkkal kényelmesen a képernyőnek csak egy korlátozott részét érjük el. Emiatt a legfontosabb interakciókat, CTA-kat érdemes a képernyő aljára tenni. Az ujjak méret adta limitációi miatt (kb. 7 mm széles az érintkező terület, ami gyakorlatban 48 pixelnek felel meg) a gombok méretét és az elemek közötti távolságot sem szabad méretben túlságosan korlátozni, mert ez megnehezítheti vagy ellehetetlenítheti az interakciót.
forrás: Medium
A tablet a fentebbi két eszköz között átmenet képez. Ezek az eszközök még kényelmesen hordozhatók, miközben lehetőséget adnak több tartalom megjelenítésére és szellősebb elrendezésére. A tabletek ezáltal lehetővé teszik mindkét élmény integrációját.
Platformspecifikus végtermékek
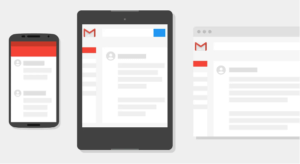
A különböző felületek specifikus jellemzői máshogyan is megmutatkoznak egyes crossplatform termékek designjában. A helykihasználás tökéletesítése végett egy eltérő struktúrát alkalmaznak olyan termékeken, mint például a Spotify vagy a Gmail.Ezt hívjuk több dimenziós designnak. Ebben a struktúrában a rengeteg elérhető funkciót desktopos megjelenítésben egy rendszerezett és több irányban is olvasható layoutban tervezik meg. Mobileszközökön ez az elrendezés átformálódik, más funkciókat helyez előtérbe, hogy a felhasználó kényelmesen átláthassa a fő interakciós lehetőségeket, és csak arra koncentrálhasson, ami számára a leglényegesebb.
Nézzük például a Gmail rendszerében egy új levél írását: desktopon és tableten ez a funkció a jobb alsó sarokban, pop-up gombként jelenik meg (2 dimenziós), mobilon viszont az egész képernyőt elfoglalja, hogy kényelmesebb legyen gépelni és olvasni is egyszerre.
forrás: Medium
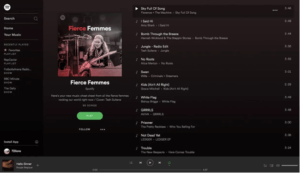
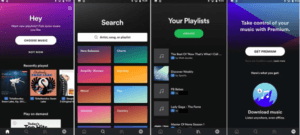
A Spotify esetében is elég látványos példát találunk: a desktop app egyetlen nézetét 4 mobil screen funkciói adják ki (így desktopon lehetővé téve a vízszintes és a függőleges irányú navigációt is.)
forrás: Medium
források:
https://curiouscore.com/resource/differences-between-designing-for-mobile-and-web/
https://blog.snappymob.com/web-vs-mobile-ux-designing-for-different-behaviors-goals-and-limitations
https://uxplanet.org/desktop-vs-mobile-design-the-only-rule-you-must-know-8ac71714450a
További blogbejegyzések

Generációkra szabott tervezés
A digitális élmények folyamatosan változó világához idomulnak a felhasználói igények is. Éppen ezért kiemelten fontos a DONE UX/UI designereinek felismerniük és megérteniük, hogy a korosztályok hogyan kapcsolódnak a digitális termékekhez,[...]

Nemzetközi UX konferencián jártunk
Medior UX designerünk, Kiss Katalin ellátogatott az egyik legrangosabb nemzetközi UX konferenciára, a UXCon Vienna 2023-ra, ahol 550 szakmabeli gyűlt össze 20 különböző országból, hogy 2 napon keresztül szakmázzon, előadásokat hallgasson és kapcsolatokat építsen.