„Egy weboldalon a szöveg kimegy a kép szélénél, ahelyett, hogy a következő sorban folytatódna.”
„Az egyik hivatalos oldalon nem tudok rányomni a Tovább gombra, mert az a képernyőn kívül helyezkedik el.”
„Teljes képernyős videólejátszásnál a kép jobb széle nem látszódik.”
Csak pár visszajelzés, amit új bejegyzésünk témája kapcsán kaptunk, jellemzően Windows 11 operációs rendszerű notebookokat használóktól, amikor megkérdeztük, hogy milyen idegesítő weboldal anomáliákba futottak bele a közelmúltban. Az esetek jelentős részében a hiba az ő készülékükben volt.
A nagy felbontás nem mindenkinek áll jól
A 4K felbontású (3840 x 2160) és azt meghaladó kijelzők elterjedésével a monitorok egyre több pixelt tudnak megjeleníteni. A fentebb említett 4K-s monitoroknál például ezek száma soronként megközelíti a négyezret, ami már túlságosan részletgazdag megjelenítés ahhoz, hogy egy kisebb méretű kijelzőn jól látható legyen. Az ok egyszerű: a képernyőn megjelenő objektumok egy előre meghatározott pixelszámra vannak méretezve és ha ezek egy kisebb területen tömörödnek (a nagyobb felbontásnál egy képkockába több pixel kerül), akkor a megjelenített kép is kisebb lesz, ami olvashatósági és navigációs problémát okozhat sokaknak.

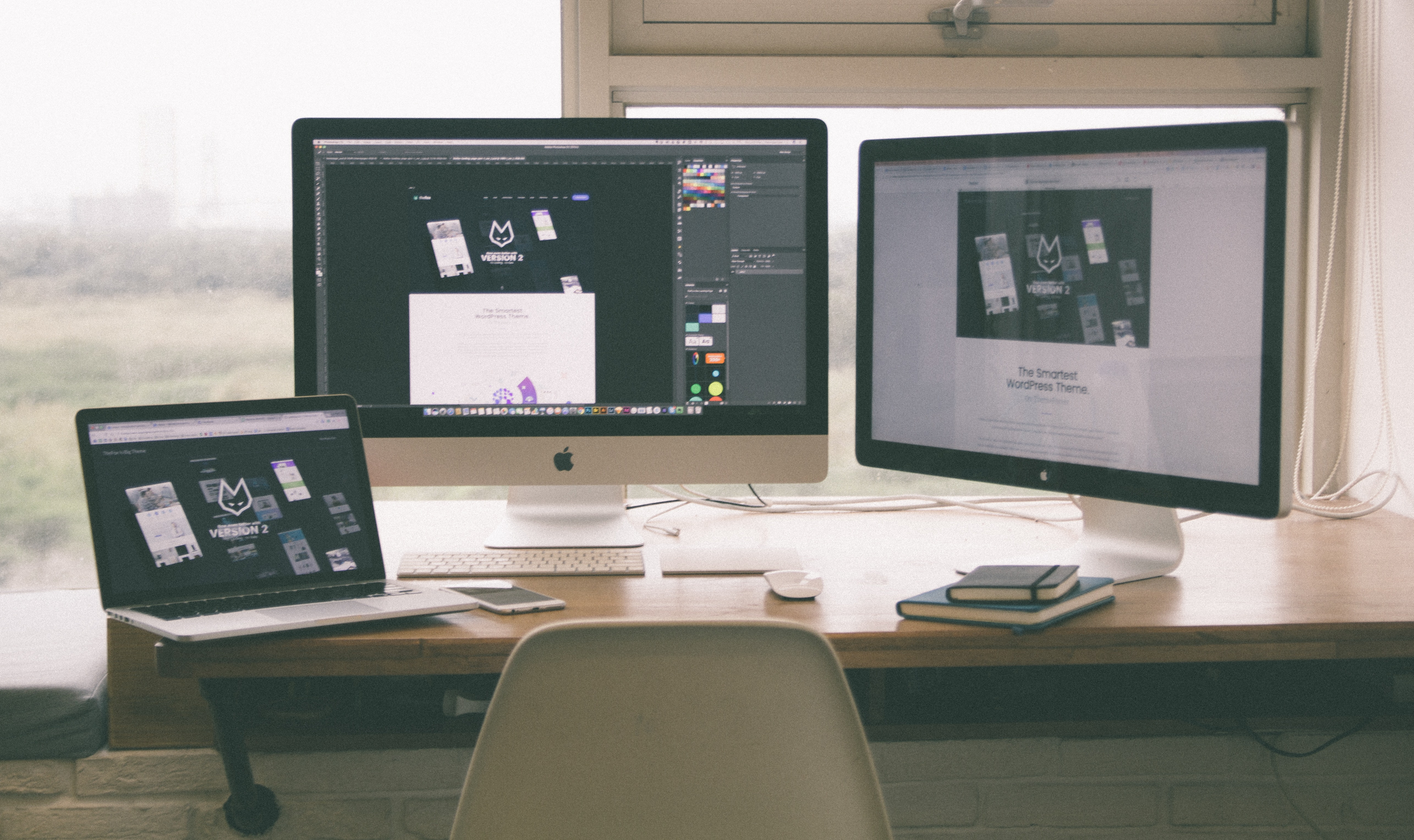
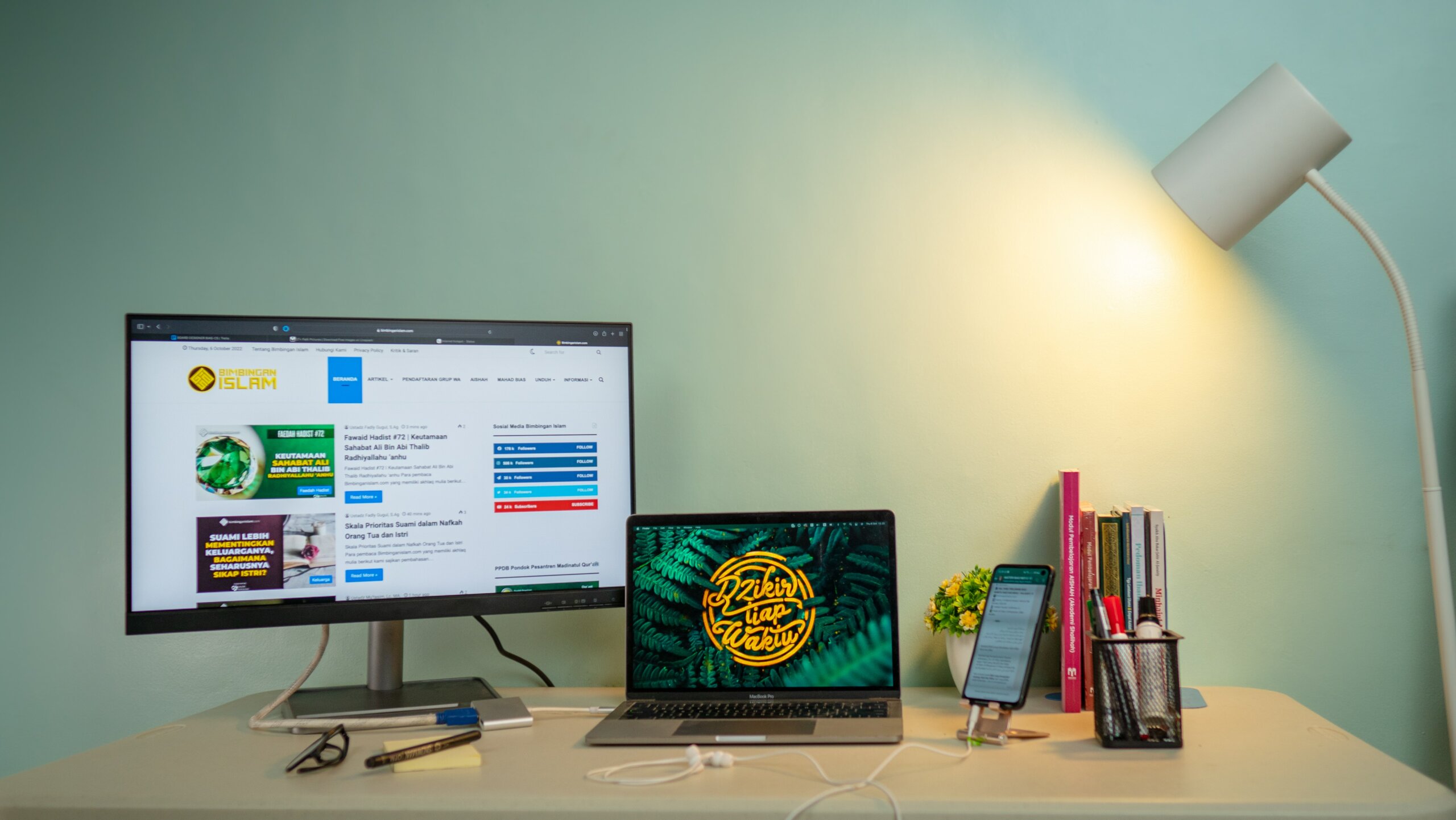
Forrás: Unsplash, Bimbingan Islam
A Windows 10 és 11 frissítései ezt azzal orvosolják, hogy a képernyő méretezését 125%-ra állítják, vagyis a negyedével felnagyítják a teljes asztal láthatóságát. Csakhogy a láthatóság/olvashatóság nem egyparaméteres tulajdonság: a képernyőméret és a felbontás mellett függ a kijelző és a felhasználó távolságától, illetve a néző látáskészségétől is. A nagyítás hatására egyes alkalmazások (jó esetben csak az ikonjaik), az eszköztárak vagy a párbeszédpanelek elhomályosulhatnak.
A nagyítás emellett komoly kihívást okoz a hozzánk hasonló, digitális fejlesztésekkel foglalkozó stúdióknak is. Egy weboldal tervezésénél ugyanis 3 méretben készítjük el a designt: először a mobilnézetet, aztán az asztalit, végül a tablet verziót. Ha viszont a képernyőbe belenagyítunk, akkor az általunk tervezett designból lehet, hogy valami a látható képernyőn kívülre fog esni, ami egy gomb esetén funkcionális zavart okozhat vagy a webergonómia sérülését eredményezheti.
Mit tehetünk?
Ha 1080p (1920 x 1080) felbontású képernyőnk van, akkor ne nagyítsunk bele, mert a kép elmosódott lesz. Ha 4K felbontású, 32 hüvelyknél nagyobb monitorunk van, akkor felesleges a nagyítás, mert a képernyő mérete elég nagy lesz ahhoz, hogy mindent kényelmesen láthassunk. Ha ennél kisebb monitorunk van 4K vagy nagyobb felbontással, akkor nagyítás helyett inkább az egyes alkalmazásokban érdemes a nézetet állítani – a böngészők nagyító nézetével a weboldalak láthatósága és funkció is megmaradnak (nagyjából 125%-ig).
Ha külső monitort is használunk, akkor érdemes a különböző kijelzők felbontásait szinkronizálni – minél nagyobb köztük a különbség, annál több lesz a nagyításból eredő probléma.
Mit tegyünk, hogyha szeretnénk visszaállítani a képernyő eredeti méretét?
Windows 11 operációs rendszerben a Start menü – Gépház – Kijelző – Skálázás és elrendezés menüpontban lehet a képernyő méretezését állítani.
További blogbejegyzések

5 designtrend, ami 2024-et meghatározza majd
Vajon mi fogja 2024-ben meghatározni a designtrendeket? Összegyűjtöttük 5 pontban a szerintünk legesélyesebbeket.