More than half the year has passed, but many websites still seem stuck in the past. Difficult navigation, outdated fonts, and links to social media sites that no longer exist are just the most visible problems. Alongside these, we’ve put together 5 points that are reliable signs that a website might be in need an update.
Static user experience
Perhaps the easiest to improve: micro-interactions can enhance the user experience, provide feedback to the visitor and bring digital products to life.
Forrás: Dribble, Mauricio Bucardo
You can make almost any interaction on the site (filling a form, launching a video or even just clicking on a link) more colorful and fun by keeping the user in constant touch with micro-animations. Not only can these provide a seamless navigation experience, but are also excellent indicators that the page is not frozen.
Lack of mobile view
Statistics show that there is now a higher proportion of people using their phones instead of their computers to make online reservations, view restaurant menus, or log into an online booking system. But it’s not just these providers who need their websites to work well on their phones – any business that doesn’t optimize for different screen sizes can easily find itself at a competitive disadvantage.

Forrás: Unsplash, Lance Reis
The case of Instagram is a good example of how this type of interoperability has to work both ways. Mobile-optimized apps have been continuously improved for desktops and have been able to appeal to a new user base. Google’s hard-to-understand page ranking algorithm also categorizes pages primarily based on mobile views, so responsiveness is also important from a search engine optimization perspective.
Image replacement? Get a developer quickly!
Minor changes to the site (replacing text or images, adding a new blog post or updating a product description) should be able to be done by a colleague with only a basic IT knowledge of computers. If every change requires the help of a developer, it is worth rethinking the site’s redesign by rebuilding it around an easy-to-use content management system (CMS).
What is scrollytelling?
The non-fancy amalgamation of scrolling and storytelling, where you scroll to become part of an interactive brand story, product launch, or investigative report.
As our attention has become more fragmented, it has become increasingly difficult to digest long, static material, so if we have such content on our site, it is worth using scrollytelling to process it, as we did, for example, on our Workflow sub-page.
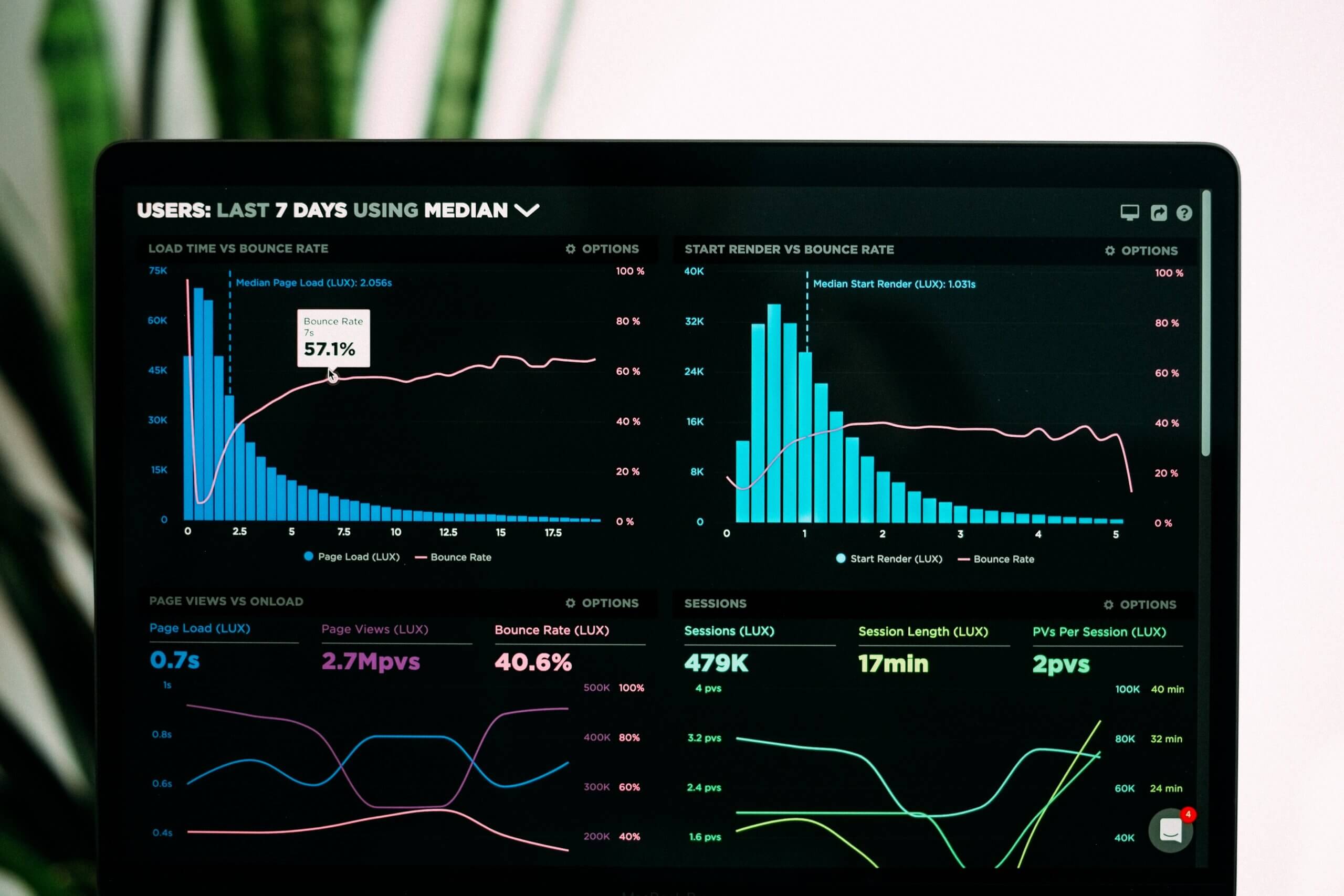
The page loads slowly
The speed of page loading cannot be overstated, yet many people underestimate this feature. According to statistics, half of potential visitors will leave a page if it doesn’t load within 3 seconds and you will also be ranked lower in Google’s content rankings if you have a page like this.
Forrás: Unsplash, Luke Chesser
The sad thing is that many website operators don’t even realize how slow their site is because it loads from the cache in a second – it’s worth using Google’s dedicated page to see how fast your site loads.